



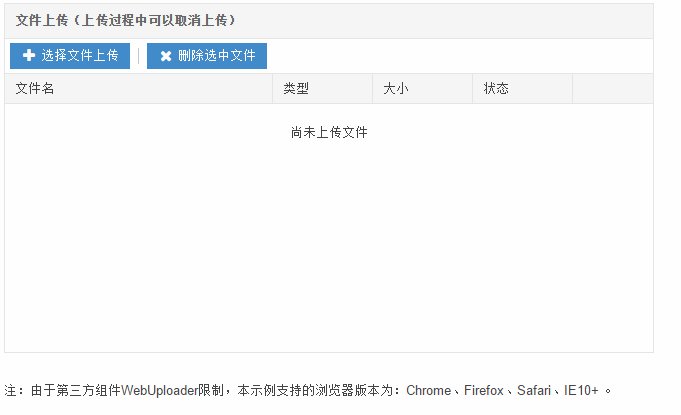
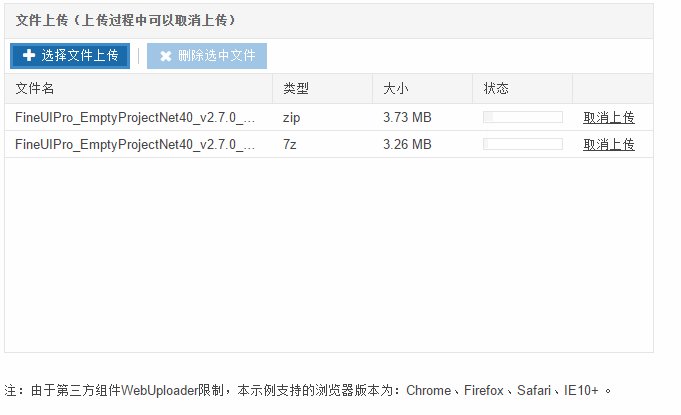
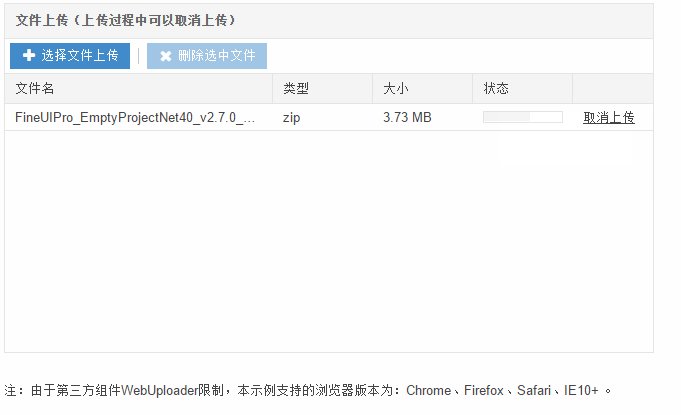
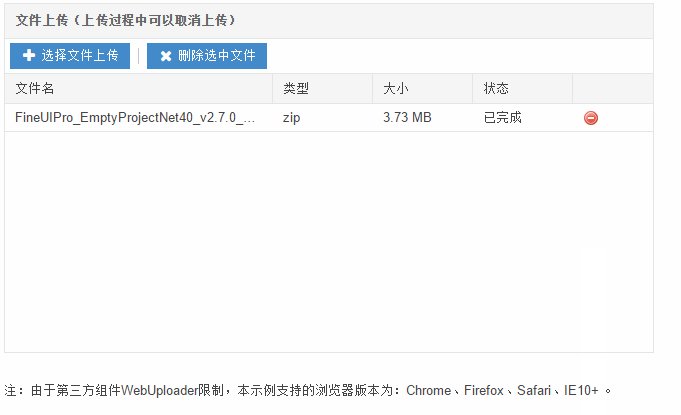
 示例:http://fineui.com/demo_pro/#/dem ... ploader_cancel.aspx
示例:http://fineui.com/demo_pro/#/dem ... ploader_cancel.aspx

















haohaoheyoyo 发表于 2015-10-22 13:10
网站上没有啊 最新版本还是4.2.0
haohaoheyoyo 发表于 2015-10-23 16:16
还需要更新extjs 吗?
| 欢迎光临 FineUI 官方论坛 (https://fineui.com/bbs/) | Powered by Discuz! X3.4 |